What is Micromedia Dreamweaver?
 In the early days of web design, the code used to create web pages
(HTML) was input manually. It is time-consuming business to create
complicated WebPages; and designers should know vast amount of tags
(codes).
In the early days of web design, the code used to create web pages
(HTML) was input manually. It is time-consuming business to create
complicated WebPages; and designers should know vast amount of tags
(codes).
To override this problem, Web Programmer developed WYSIWYG type
program. That means What You See Is What You Get. By using this type,
people can design their own WebPages in a similar way to a word
processing or a Desktop Publishing program: What you layout on the screen is what the user will see on their computer. People
don’t have to know anyone HTML code while designing but it is still
present and generated automatically in the background. If you have
knowledge of HTML, then you can edit it manually if you desire.
Dremweaver is a WYSIWYG web-designing program that provides an
effective interface for quickly creating high quality WebPages. It
contains a range of powerful tools for incorporating the latest web
design elements into sites to give them a highly professional look.
Dreamweaver MX:
Macromedia Dreamweaver MX is a professional HTML editor for designing,
coding, and developing websites, web pages, and web applications.
Whether you enjoy the control of hand-coding HTML or prefer to work in a
visual editing environment, Dreamweaver provides you with helpful tools
to enhance your web creation experience.
The visual editing features in Dreamweaver let you quickly create pages
whithout writing a line of code. If you prefer to code by hand,
however, Dreamweaver also includes many coding-backed web applications
using server languages such as ASP, ASP.NET, Cold Fusion Markup Language
(CFML), JSP and PHP.
What is a Web application?
A web application is a website that contains pages stored on a web
server with partly or entirely undetermined content. The final content
of a page is determined only when the user requests a page from the we
server. Because the final content of the page varies from request to
request based on the user’s actions, this kind of page is called dynamic
page.
A web application is a collection of regular and dynamic web pages. A
regular web page is one that does not change when a user requests it:
the web server sends the page to the requesting web browser without
modifying it. In contrast, a dynamic web page is modified by the server
before it is sent to the requesting browser. The changing nature of the
page is why it’s called dynamic.
Processing regular web pages:
A regular websites comprises a set of related HTML pages and files hosted on a computer running a web server.
A web server is software that serves web pages in response to requests
from web browser. A page request is generated when a user clicks a link
on a web page, chooses a bookmark in a browser, or enters a URL in a
browser’s Address text box and clicks Go.
The final content of a regular web page is determined by the page
designer and doesn’t change when the page is requested. Here’s an
example:
<html>
<head>
<tittle>About Nepal..</title>
</head>
<body>
<strong.NEPAL</strong><br>
One of the beautiful countries in the world.
</body>
</html>
Every line of the page’s HTML code is written by the designer before
the page is placed onb the server. Because the HTML doesn’t change once
it’s on the server, this kind of page is called a static page.
Note: Strictly
speaking, a “static” page may not be static at all. For example, a
rollover image or a flash movie can make a static page come alive.
However, this help system refers to a page as static if it is sent to
the browser without modifications.
When the web server receives a request for a static page, the server
reads the request, finds the page, and sends it to the requesting
browser, as shown in the following figure:
In the case of web applications, certain lines of code are undetermined
when the user requests the page. These lines must be determined by some
mechanism before the page can be sent to the browser. The mechanism is
discussed in the following section.
Processing dynamic pages
When
a web server receives a request for a regular web page, the server
sends the page to the requesting browser. But, the web server reacts
differently when it receives a request for a dynamic page: it passes the
page to a special software extension responsible for finishing the
page. This special software is called an application server.
The application server reads the code on the page, finishes the page
according to the instructions in the code, and then removes the code
from the page. The result is a static page that the application server
passes back to the web server, which then sends the page to the
requesting browser. All the browser gets when the page arrives is pure
HTML. Here’s a view of the process:
Accessing a database:
An application server lets you work with server-side resources such as
databases. For example, a dynamic page may instruct the application
server to extract data from a database and insert it into the page’s
HTML. For more information: The instruction to extract data from a
database is called a database query. A query consists of search criteria
expressed in a database language called SQL (Structured Query
Language). The SQL query is written into the page’s server-side scripts
or tags.
An application server cannot communicate directly with a database
because the database’s proprietary format renders the data
undecipherable in much the same way that a word document opened in
Notepad is undecipherable. The application server can communicate only
through the intermediary of database driver. A database driver is
software that acts like an interpreter between the application server
and the database.
After the driver establishes communication, the query is executed
against the database and a record set is created. A record set is a
subset of data extracted from one or more tables in a database. The
record set is returned to the application server and the data used in
the dynamic page.
Here’s a simple database query written in SQL:
SELECT lastname, firstname, fitpoints FROM employees
This statement creates a three-column record set and fills it with rows
containing the last name, first name, and fitness points of all
employees in the database.
Here’s an illustration of the process of querying a database and returning data to the browser:
You can use almost any database with your web application, as long as
you have the appropriate database driver for it.
If you plan to build small low-cost applications, you can use a
file-based database, such as one created in Microsoft Access. If you
plan to build robust, business-critical applications, you can use a
server-based database, such as one created in Microsoft SQL Server,
Oracle 9i, or MySQL.
If your database is located on a system other than your web server,
make sure you have a fast connection between the two systems so that
your web application can operate quickly and efficiently.
Starting system of Dreamweaver?
1. Click on Start button.
2. Choose Programs.
3. Choose Macromedia.
4. Click on Macromedia Dreamweaver
Or,
- Click on Start button.
- Click on Run.
- Type deamweaver at the open box.
- Click on OK.
Then you will see the following dialog box.
- Choose HTML from Create new option.
working with Hyperlinks in Macromedia Dreamweaver
 |
| Creating a Hyperlinks in Dreamweaver |
Hyperlinks are shortcuts for jumping between elements on the web. A hyperlink allows the viewer to jump to another webpage, jump to another website, or launches an e-mail application.
Text, images and part of an image can be used as hyperlinks: text
usually appears underlined when it is acting as a hyperlink and, for
both elements, the cursor turns into a pointing hand when it is
positioned over hyperlinks on a webpage. If you click at this point, you
will be taken to the linked item.
Hyperlinks can be linked to:
Other location within the same page.
Link: #Anchor name
Note: You have to define Anchor Name at first before creating links using Insert – Invisible tags – Named Anchor
Other pages within the same website.
Link: xxx.html
Note: This type of link is called Document-Relative Link. This type of linking can be created using Modify – Make Link (Ctrl=L) menu.
Other websites:
Note: This type of link is called Absolute Links.
Link: mailto:pokhara@Example.com.np
Hyperlink procedure:
1. Select required text, image or part of an image (i.e. hotspots; using map tools).
2. Type required file name to be linked at Link box inside the property.
Like:
Link: “xyz.html” (in case of Document – Relative Link).
Or, link: “#pop” Or, “xyz.htm#abc” (in case of Internal Link)
Or, link: mailto”abc@yahoo.com(in case of E-mail link)
Or, Link: http://www.doe.gov.np (in case of Absolute Links)
Creating a Single Webpage:
Procedure:
Before starting the hyperlink, you have to find out the destination
points and Clicking points at first. In above example, Kathmandu,
Pokhara and NEPAL are the destination points for KTM, PKR and TOP respectively.
1. first
of all, define Anchor names at each & every destination points by
selecting and then using Ctrl+Alt+A key. Or,
· Choose Named Anchor button from Invisible Object Palette. Or,
· Go to Insert menu; choose Invisible tag and click on Named Anchor.
Note: I am defining Named Anchor at NEPAL, Kathmandu and Pokhara
Respectively.
2. After
then, select the text that will be linked to the Named Anchor i.e.
KTM,
PKR and TOP individually.
3. Enter the name of the Named Anchor proceed by a Hash Sign (#) in the Link box of Properties palette. Or,
· Click and drag the Point-to-file icon to the destination (target Named Anchor).
Note: Point-to-file icon is located at the properties palette near to the link box.
4. At last, Save your web.
5. Select Preview in Browser button from Toolbar. Or,
· Direct press F12 function key from keyboard. Or,
· Go to file menu. Click Preview in Browser. Select required Browser from the list and click on it.
Note: Don’t forget to save the page after any modification and press F5 key to refresh the preview.
Inserting an Image on Dreamwaver
About images:
Many different types of graphic file formats exist, but three graphic
file formats are generally used in web pages- GIF, JPEG, and PNG.
Currently, GIF and JPEG file formats are the best supported and can be
viewed by most browsers.
PNG files are best suited for almost any type of web graphic due to
their flexibility and small file size; however, the display of PNG
images in sonly partially supported in Microsoft Internet Explorer (4.0
and later browsers) and Netscape Navigator (4.04 and later browser). So
unless you are designing for a specific target audience using a browser
that supports the PNG format, use GIFs and JPEGs for broader appeal.
GIF
(Graphic Interchage Format) files use a maximum of 256 colors, and are
best for displayin noncontiguous-tone images or those with large areas
of flat colors, such as navigartion bars, buttons, icons, logos, or
other images with uniform colors and tones.
JPEG
(Joint Phtopgraphic Experts Group) file format is the superior format
for photographic or continuous-tone images, because JPEG files can
contain millions of colors. As the quality of a JPEG file increases, so
do the file size and the file download time. You can often strike a
good balance between the quality of the image and the file size by
compressing a JPEG file.
PNG
(Portable Network Group) file format is a patent-free replacement for
GIFs that includes support for indexed-color, grayscale, and true-color
images, and alpha channel support for transparency. PNG is the native
file format of Macromedia Fireworks MX. PNG files retain all the
original layer, vector, color, and effects information (such as drop
shadows), and all elements are fully editable at all times. Files must
have the.png file extension to be recognized as PNG files by Macromedia
Dreamweaver MX.
Note:
PNG support in browser is inconsistent; therefore, if you work with PNG
files, you should also export them as GIFs or JPEGs to ensure you have
web-ready versions of them.
Inserting an image
When you insert an image into a Dreameaver document, Dreamweaver
automatically generates a reference to the image file in the HTML source
code. To ensure that this reference is correct, the image file must be
in the current site. If it is not in the current site, Dreamweaver asks
whether you want to copy the file into the site.
To insert an image:
1. Place
the insertin point where you want the image to appear in the Document.
Window, then do one of the following:
· In the common category of the Insert bar, click the Image icon.
· Choose Insert > Image.
· Drag
an image from the Assets panel(Window > Assets) to the desired
location in the Document window; then skip to step 3.
· Drag an image from the Site panel to the desired location in the Document windo; then skip to step 3.
2 In the dialog box that appears, do one for the following:
· Choose File system to choose a graphic file.
· Choose Data Source to choose a dynamic image source
3. Browser to choose the image or content source you want to insert.
If y oar working in an unsaved document, Dreamewaver generates a file://reference to
the image file. When you save the document anywhere in the site,
Dreamweaver converts the reference to a document-relative path.
4. In the property inspector (window > Properties), set properties for the image.
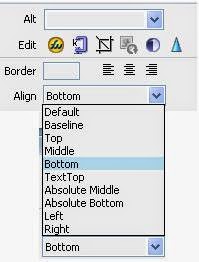
Aligning an image
Use the image Property inspector to set the alignment of an image in
relation to other elements in the same paragraph or line.
Note:
HTML does not provide a way to wrap text around the contours of an
image, as you can with some word processing applications
You can align an image to text, another image, plug-in, or other elements in the same line. You can also use the alignment buttons (left, right, and center) to set the horizontal alignment of an image.
Default generally specifies a baseline alignment. (The default may very depending on the site visitor’s browser.)
Baseline
and Bottom align the baseline of the text (or other element in the same
paragraph) to the bottom of the selected object.
Top aligns the top of an image to the top of the tallest item (image or text) in the current line.
Middle aligns the middle of the image with the baseline of the current line.
TextTop aligns the top of the image with top to the tallest character in the text line.
Absolute Middle aligns the middle of the image with the middle of the text in the current line.
Absolute
Bottom aligns to the bottom of the image with the bottom of the line of
text (which includes descanters, as in the letter g).
Left
places the selected image on the left margin, wrapping text around it
to the right. If left –aligned text precedes the object on the line, it
generally forces left-aligned objects to wrap to a new line.
Right
places the image on the right margin, wrapping text around the object
to the left. If right-aligned text precedes the object on the line, it
generally forces right-aligned objects to wrap to a new line.
Image Properties
When
the image is selected , the properties box displays the information
about that selected image. Click on expand button of properties bar to
view all of the options.
1. Top leftmost box contains the image name.
2. W = Width in pixel or percentage.
3. H = height in pixel or percentage.
4. Src = Source of an image; i.e. image location.
5. Link = Linked page to which the image in linked.
6. Align = Alignment of an image based on text.
7. Image Map = Defines hotspots (Rectangular, Circular & Irregular/polygonal) inside the image.
8. Vspace/Hspace = Space around the image in pixel or percentage.
9. Target = Specifies the location to display a linked page; specially used for Frame page.
10. Low src = Linked page with descriptive form.
11. Boarder = Outer border of the image in pixel.
12. Alignment = Alignment of the image based on a page.
13. Alt = Text to be displayed when the mouse pointer moves over that image.
Insert an Image on Dreamwaver
About images:
Many different types of graphic file formats exist, but three graphic
file formats are generally used in web pages- GIF, JPEG, and PNG.
Currently, GIF and JPEG file formats are the best supported and can be
viewed by most browsers.
PNG files are best suited for almost any type of web graphic due to
their flexibility and small file size; however, the display of PNG
images in sonly partially supported in Microsoft Internet Explorer (4.0
and later browsers) and Netscape Navigator (4.04 and later browser). So
unless you are designing for a specific target audience using a browser
that supports the PNG format, use GIFs and JPEGs for broader appeal.
GIF (Graphic
Interchage Format) files use a maximum of 256 colors, and are best for
displayin noncontiguous-tone images or those with large areas of flat
colors, such as navigartion bars, buttons, icons, logos, or other images
with uniform colors and tones.
JPEG (Joint
Phtopgraphic Experts Group) file format is the superior format for
photographic or continuous-tone images, because JPEG files can contain
millions of colors. As the quality of a JPEG file increases, so do the
file size and the file download time. You can often strike a good
balance between the quality of the image and the file size by
compressing a JPEG file.
PNG (Portable
Network Group) file format is a patent-free replacement for GIFs that
includes support for indexed-color, grayscale, and true-color images,
and alpha channel support for transparency. PNG is the native file
format of Macromedia Fireworks MX. PNG files retain all the original
layer, vector, color, and effects information (such as drop shadows),
and all elements are fully editable at all times. Files must have
the.png file extension to be recognized as PNG files by Macromedia
Dreamweaver MX.
Note: PNG
support in browser is inconsistent; therefore, if you work with PNG
files, you should also export them as GIFs or JPEGs to ensure you have
web-ready versions of them.
Inserting an image
When you insert an image into a Dreameaver document, Dreamweaver
automatically generates a reference to the image file in the HTML source
code. To ensure that this reference is correct, the image file must be
in the current site. If it is not in the current site, Dreamweaver asks
whether you want to copy the file into the site.
To insert an image:
1. Place
the insertin point where you want the image to appear in the Document.
Window, then do one of the following:
· In the common category of the Insert bar, click the Image icon.
· Choose Insert > Image.
· Drag
an image from the Assets panel(Window > Assets) to the desired
location in the Document window; then skip to step 3.
· Drag an image from the Site panel to the desired location in the Document windo; then skip to step 3.
2 In the dialog box that appears, do one for the following:
· Choose File system to choose a graphic file.
· Choose Data Source to choose a dynamic image source
3. Browser to choose the image or content source you want to insert.
If y oar working in an unsaved document, Dreamewaver generates a file://reference to
the image file. When you save the document anywhere in the site,
Dreamweaver converts the reference to a document-relative path.
4. In the property inspector (window > Properties), set properties for the image.
Aligning an image
Use the image Property inspector to set the alignment of an image in
relation to other elements in the same paragraph or line.
Note: HTML does not provide a way to wrap text around the contours of an image, as you can with some word processing applications
Default generally specifies a baseline alignment. (The default may very depending on the site visitor’s browser.)
Baseline and Bottom align the baseline of the text (or other element in the same paragraph) to the bottom of the selected object.
Top aligns the top of an image to the top of the tallest item (image or text) in the current line.
Middle aligns the middle of the image with the baseline of the current line.
TextTop aligns the top of the image with top to the tallest character in the text line.
Absolute Middle aligns the middle of the image with the middle of the text in the current line.
Absolute Bottom aligns to the bottom of the image with the bottom of the line of text (which includes descanters, as in the letter g).
Left places
the selected image on the left margin, wrapping text around it to the
right. If left –aligned text precedes the object on the line, it
generally forces left-aligned objects to wrap to a new line.
Right places
the image on the right margin, wrapping text around the object to the
left. If right-aligned text precedes the object on the line, it
generally forces right-aligned objects to wrap to a new line.
Image Properties
When the image is selected , the properties box displays
the information about that selected image. Click on expand button of
properties bar to view all of the options.
1. Top leftmost box contains the image name.
2. W = Width in pixel or percentage.
3. H = height in pixel or percentage.
4. Src = Source of an image; i.e. image location.
5. Link = Linked page to which the image in linked.
6. Align = Alignment of an image based on text.
7. Image Map = Defines hotspots (Rectangular, Circular & Irregular/polygonal) inside the image.
8. Vspace/Hspace = Space around the image in pixel or percentage.
9. Target = Specifies the location to display a linked page; specially used for Frame page.
10. Low src = Linked page with descriptive form.
11. Boarder = Outer border of the image in pixel.
12. Alignment = Alignment of the image based on a page.
13. Alt = Text to be displayed when the mouse pointer moves over that image.
How to plan a site and prepare a structure in Macromedia Dreamweaver ?
Planning is the most important before creating a website. You would encounter numerous problems regarding the site at the time of publishing and/or at the time of accessing, if you made a site without any planning.
Each site is a group of pages; images and if applicable-multimedia
effects that are linked together. So you have to save all the things
related to site at the same location. To create a whole site, it is
necessary to create (define) a structure into which you can place all of
the contents for a site. Creating a structure reduces the problems and
helps to manage any thins easily.
Before creating a site structure, it is good idea to decide where you
want to store your sites on your own hard drive. Create a main folder
(root directory) at first inside the hard drive in exactly the same way
as any other folder. Similarly, create sub-folders as per your
requirement under the root directory.
For example:
To create a root-directory:
1. First enter into the any locationof the hard drive from Desktop via My Computer icon.
2. Click the Right mouse button anywhere inside the blank area.
3. Choose New and Click and Folder.
4. Give the required name for the folder.
5. Press Enter key.
6. Similarly, you can create other sub-folders inside the main folder (if needed).
Creating Your First Website in Dreamweaver:
Set up a local site
The most common approach to creating a website using Dreamweaver is to
create and edit pages on your local disk, and then upload copies of
those pages to a remote web server to make them publicly available. It’s
possible to use Dreamweaver in other ways (such as running a web server
on your local computer, or uploading files to a staging server, or
using a mounted disk as if it were your local disk), but the lessons in
this guide assume that you’re working locally and then uploading to a
remote server.
· A website: a set of pages on a server, to be viewed by a visitor to the site using a web browser.
· A remote site: the files on the server that make up a website, from your (the author’s) point of view rather than a visitor’s point of view.
· A local site: the
files on your local disk that correspond to files in the remote site.
You edit the files on your local disk, then upload them to the remote
site.
· A Dreamwever site definition: a set of defining characteristics for a local site, plus information on how the local site corresponds to a remote site.
Normally,
you would start creating a website by planning it: figuring out how
many pages to create, what content appears on each page, and how the
pages are connected to each other.
You’ll create a site definition using the site Definition dialog box.
You can fill in this dialog box in either of two views: Basic or
Advanced. The basic approach guides you through site step setup step by
step. If you’d rather edit site information without guidance, you can
click the Advanced tab at any time.
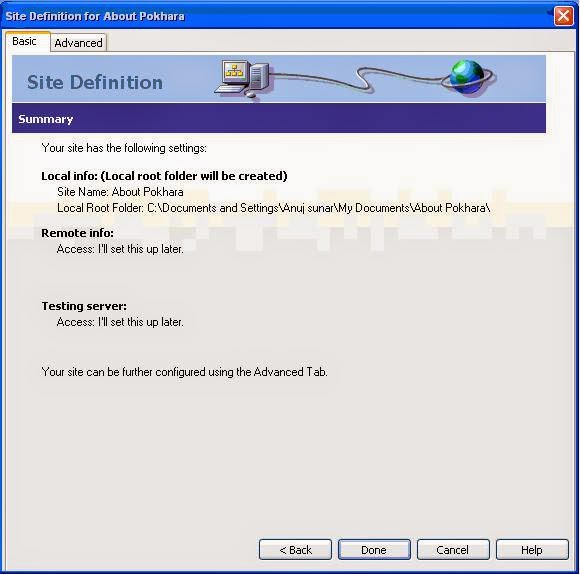
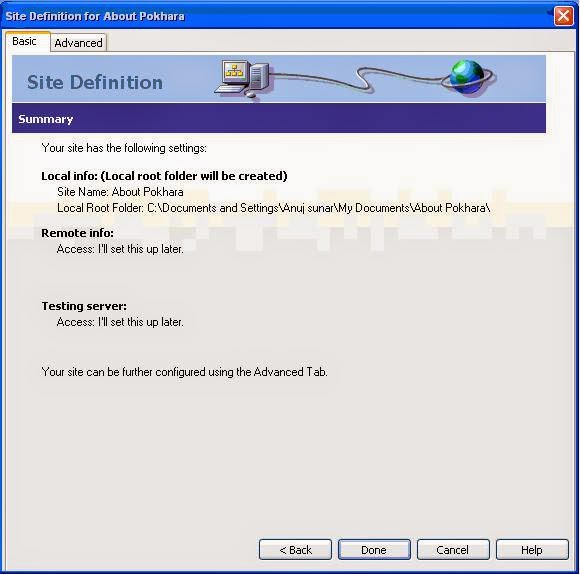
The following procedure describes how to set options in the Basic
version of the dialog box, which is also known as the Site Definition
Wizard.
To define a site:
1. Choose Site > Manage Sites.
2. Choose New – Site
The Site Definition dialog box appears.
3. If
the dialog box is showing the Advanced tab, click Basic. The first
screen of the Site Definition Wizard appears, asking you to enter a name
for your site.
4. In
the text box, enter a name to identify the site within Dreamweaver. The
name can be anything you want. For example, you could name the site
About Pokhara.
5. Click
Next to proceed to the next step. The next screen of the wizard
appears, asking if you want to work with a server technology.
6. Select the No option to indicate that for now, this site is a static site, with no dynamic pages.
7. Click Next to proceed to the next step. The next screen of the
wizard appears, asking how you want to work with your files.
8. Select the option labeled “Edit local copies on my machine,
then upload to server when ready (recommended).”
9. The text box allows you to specify a folder on your local disk
where Dreamweaver should store the local version of the site’s files,
it’s easier to specify an accurate folder name if you browser to the
folder rather than typing the path, so click the folder icon next to the
text box.
10. Click Next to proceed to the next step.
The next screen of the wizard appears, asking how you connect to your remote server.
11. For
now, choose None from the pop-up menu. Click Next to proceed to the
next step. The next screen of the wizard appears, showing a summary of
your settings.


12. Click Done to finish.
13. Click Done to allow Dreamweaver to create the site cache.
The
site panel normally shows all the files and folders in your site, but
right now your site doesn’t contain my files or folders. When there are
files in a site, the file list in the site panel acts as a file
manager, allowing you to copy, passe, delete, move, and open files just
as you would on a computer desktop.
If
you already have a set of local HTML files that you want to use to
create a website, you can use the file browser in the site panel to copy
those files into your newly created site’s folder. However, you may
went to complete the lessons in this guide using the files provided with
Dreamweaver before you start using your own files.
Adding new page:
New pages can be added directly from the Site window (Files Tab) once a
site has been created. You can also add the new pages from the Design
view.
1. Right click on the pre-defined Site name (About Pokhara)
2. Click on New file
3. Type a name for the new file like (index.html) and open it by double clicking on the file icon.
From Design View:
1. Go to file menu.
2. Click on New.
Note: Save this file with required name inside the root directory.
Defining files as a homepage:
1. Choose the required file name from the Site Window.
2. Click the right mouse button.
3. Choose Set as home page and click on it.
Show/Hide Insert, Properties, files:
1. Go to Window menu.
2. Show/Hide Insert, Properties or Files.
Defining a site:
1. Go to Site menu.
2. Click on Manage Sites.
Then Manage Sites dialog box with various sites appears.
3. Choose required site name.
4. Click on Done.
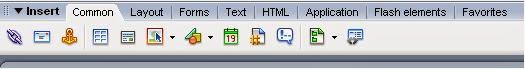
The Insert Palette:
The Insert Palette is a powerful and versatile tool for
adding/inserting common web page elements such as images, tables,
layers, forms, and hyperlinks. You can either click or drag the button
to insert that object into your web page.
The Insert Palette is actually a number of panels rolled into one. There are server panels in the Insert Palette.
† 1. Common (by default setting)
† 2. Layout
† 3. Forms
† 4. Text
† 5. HTML
† 6. Application
† 7. Flash Elements
† 8. Favorites
Showing Insert Palette as a Tab or as a Menu:\
link a specific place in a document
You can use the Property inspector to link to a particular section of a document by first creating named anchors. Named anchors let you set markets in a document, which are often placed at a specific topic or at the top of a document. You can then create links to these named anchors, which quickly take your visitor to the specified position.
link a specific place in a document
You can use the Property inspector to link to a particular section of a document by first creating named anchors. Named anchors let you set markets in a document, which are often placed at a specific topic or at the top of a document. You can then create links to these named anchors, which quickly take your visitor to the specified position.
Creating a link to a named anchor is a two-step process. First, create a
named anchor; then create a link to the named anchor.
To create a named anchor:
1. In the Document window’s Design view, place the insertion point where you want the named anchor.
2. Do one of the following:
· Choose Insert > Named Anchor. Or, Press Control+Alt+A
· Select the common tab in the Insert bar and click the Named Anchor button.
3. In the Anchor Name field, type a name for the anchor.
Note: If you do not see the anchor marker, choose View > Visual Aids > Invisible Elements.
To link to a named anchor:
1. In the Document window’s Design view, select text or an image to create a link from.
2. In
the Link text box of the Property inspector, type a number sign (#) and
the name of the anchor. For example:
· To link to an anchor named “top” in the current document, type #top.
· To link to an anchor named “top” in a different document in the same folder, type filename.html#top.
Note: Anchor names are case sensitive.
To link to a named anchor using the point-to-file method:
1. Open the document containing the named anchor you want.
2. In
the Documents window’s Design view, select text or an image you want to
link from.(if this is another open document, you must switch to it.)
3. Do one of the following:
· Click
the Point-to-file icon to the right of the Link text box in the
Property inspector and drag it to the anchor you want to link to: either
an anchor within the same document or an anchor in another open
document.
· Shift-drag
in the Document window from the selected text or image to the anchor
you want to link to: either an anchor within the same document or and
anchor in another open document.
Changing the document title
The title of an HTML page helps site visitors keep track of what
they’re viewing as they browse, and it identifies the page in the
visitor’s history and bookmark lists. If you don’t title a page, the
page will appear in the browser window, bookmark lists, and history
lists as Untitled document.
Note: Giving the document a file name (by saving it) is not the same as giving the page a title.
To locate all untitled documents in your site, use the Site > Reports command
To change the title of a page:
1. With the document open, do one of the following:
· Select Modify > Page Properties.
· Select View > Toolbar > document (if it isn’t already selected).
· Right-click in an empty area in the document, then select Page Properties.
2. In the Title text box, enter the title for the page, then press Enter.
3. If you’re editing the title in the Page Properties dialog box, click OK.
The
title appears in the title bar of the Document window (and in the
Document toolbar, if it’s showing). The file name of the page and the
folder the file is saved in appears in parentheses next to the title in
the title bar. An asterisk indicates the document contains changes that
have not yet been saved.
Page Properties:
Page titles, background images and colors, text and link colors, and
margins are basic properties of every web document. You can set or
change page properties using the Page Properties dialog box.
The Page Properties dialog box lets you specify the default font family
and font size, background color, margins, link styles, and many other
aspects of page design. You can assign new page properties for each new
page you create, and modify those for existing pages.
Note: The
page properties you choose apply only to the active document. If a page
uses and external CSS style sheet, Dreamweaver will not overwrite the
tags set in the style sheet, as this affects all other pages using that
style sheet.
To set document properties:
1. Select Modify > Page Properties, or click the Page Properties button in the text Property inspector.
The page Properties dialog box open.
2. Make changes to the page properties, as desired.
3. Click OK.
linking a file and documents in Dreamweaver
You can use the Property inspector and the Point-to-File
icon to create links from an image, and object, or text to another
document or file.
B) To link documents using the Point-to-file icon:
A) To link documents using the property inspector’s folder icon or link text box:
1. Select text or an image in the Document.
2. Open the Property inspector (Window > Properties), and then do one of the following:
· Click the folder icon to the right of the Link text box to browser to and select a file.
· Type the path and filename of the document in the Link text box.
To
link to a document in your site, enter a document-relative or site
root-relative path. To link to a document outside your site, enter an
absolute path including the protocol (such as http://). You can use this
approach to enter a link for a file that hasn’t been created yet.
3. From the Target pop-up menu, select a location in which to open the document.
To
make the linked document appear somewhere other than in the current
window or frame, select an option from the Target pop-up menu on the
Property inspector:
· _blank loads the linked document in a new, unnamed browser window.
· _parent loads
the linked document in the parent frame or parent window of the frame
that contains the link. If the frame containing the link is not nested,
then the linked document loads in the full browser window.
· _self loads
the linked document in the same frame or window as the link. This
target is the default, so you usually don’t have to specify it.
· _top loads the linked document in the full browser window, thereby removing all frames.
B) To link documents using the Point-to-file icon:
1. Select text or an image in the Document.
2. Drag
the Point-to-file icon at the right of the Link text box in the
Property inspector and point to another open document, a visible anchor
in an open document, or a document in the Site panel.
The link text updates to show the link.
Note: You
can link to an open document only if our documents are not maximixed in
the document window. When you point to an open document, that document
moves to the foreground of your screen while you are making your
selection.
3. Release the mouse button.
C) To create a link from a selection in an open document:
1. Select text in the Document window.
2. Shift-drag from the selection.
The Point-to-File icon appears as you drag.
3. Point to another open document, a visible anchor in an open document, or a document in the Site panel.
4. Release the mouse button.
D) To link documents using the site map and the Point-to-File icon:
1. Expand
the Site panel, and then display both the Site Files and the Site Map
views by holding down the Site Map icon and choosing Map and Files.
2. Select an HTML file in the site map.
The Point-to-File icon appears next to the file.
3. Drag
the Point-to-File icon and point to another file in the site map or to a
locl file in the Site Files view.
4. Release the mouse button.
A
hypertext link with the name of the linked file is placed at the bottom
of the selected HTML file. This method works well when you are building
your site and you want to create links across the site quickly.
How to create am e-mail link in Dreamweaver?
An e-mail link opens a new blank message window (using the mail program associated with the user’s browser) when clicked. In the e-mail message window, the To field is automatically updated with the address specified in the e-mail link.
How to create Navigation bars in Dreamwaver?
A navigation bar element can have four states:
Table Properties (Modify Table):
2. Give required name for table at Table Name box.
4. In the dialog box, set the following options:
By merging and splitting cells you can customize a table’s design to fit your layout needs. Next, you’ll see how to use menu options or the Property inspector to mere or split table cells.
An e-mail link opens a new blank message window (using the mail program associated with the user’s browser) when clicked. In the e-mail message window, the To field is automatically updated with the address specified in the e-mail link.
To create an e-mail link using the Insert E-mail Link command:
1. In
the Document window’s Design view, position the insertion point where
you want the e-mail link to appear, or select the text or image you want
to appear as the e-mail link.
2. do one of the following to insert the link:
· Choose Insert > E-mail Link>
· Select the common tab in the Insert bar, and then click the Insert E-Mail Link button.
The E-mail Link dialog box appears.
3. Complete the dialog box like:
Text: Click here
E-mail: mailto:pokhara@example.com.np
4. Click on Ok
To create an e-mail link using the Property inspector:
1. Select text or an image in the Document window’s Design view.
2. In the link text box of the Property inspector, type mailto: followed by an e-mail address.
Do not type any spaces between the colon and the e-mail address. For example, type mailto:xxxx_123@yahoo.com
Creating a web link:
1. A web link opens a pre-defined site when clicked.
2. Select text or image you want to appear as a web link.
3. In the Link text box of the Property inspector, type http:// followed by web address.
Do not type any spaces between the colon and the web address. For example, type http://www.computertextbook.com
4. Choose_blank from the target dropdown menu.
5. Type some description like:computertextbook.com in the Alt box of the Property inspector.
Example of an External Linking:
Main folder: Macromedia
Site Name: Dreamweaver
Procedure:
1. First create a root directory (main folder) inside the any location of hard disk.
2. Define a required site name. For more information, follow To define a site chapter.
Then Site Window with Local folder appears.
3. Right click on the Local folder and click on New page.
4. Rename a page like index.html.
5. Right click on index.html page and click on Set as Home Page.
6. Similarly
add other new pages under the root folder and rename these pages as per
your requirement. (Here I am creating two pages sof.html and hard.html)
7. Give double click on Home page i.e. index.html and design as a Homepage, as shown in above example.
8. Similarly design other pages by double clicking on the pages from site window, as shown in above example.
9. Close all pages except Home page.
10. Select required text or image, which you want to hyperlink with other web pages.
11. Define
required URL (linked page) inside the link box at properties bar. i.e.
type the name of linked page with extension.
12. Save all pages and close except Home page.
13. At last, view its preview in Browser by using F12 key.
How to create an image map in Dreamweaver?
1. Insert required image into the webpage.
How to create an image map in Dreamweaver?
An image map is a device that allows you to insert links to multiple files within a single image.
With
an image selected, you see four image map tools in the property
bar(with expanded). These tools are used to define image map hotspots.
Arrow tool is used fro selecting or moving the hotspots and remaining
tools are used fro creating rectangular circular and polygonal hotspots
within the image.
1. Insert required image into the webpage.
2. Give required map name for as whole image in the Map Name text box.
3. Click on one of the required hotspot tool and define an area.
4. With
a newly drawn hotspot selected, type a URL in the Link Box or choose
required linked page by using Browse button. You can also link a hotspot
to a named anchor by inserting a hash (#) button followed by the anchor
name.
5. Enter alternative text for the hotspot in the Alt text box.
6. Set all of the image properties for the image map as an ordinary image.
Note: The
image must be selected to get the image properties properly. However
you can use the hotspots from the common Panel – Image sub category.
Creating a rollover image
Rollover is an mage that, when viewed in a browser, changes when the
pointer moves across it. A rollover actually consists of two images: the
primary image (the image displayed when the page first loads) and a
secondary image( the image that appears when the pointer moves over the
primary image). Both images in a rollover should be the same size; if
the images are not the same size, Dreamweaver automatically resizes the
second image to match the properties of the first image.
You cannot see the effect of a rollover image in the Dreamweaver
Document window. To see the rollover effect, pres F12 to preview the
page in browser, then roll the pointer over the image.
To create a rollover:
1. In the document window, place the insertion point where you want the rollover to appear.
2. Insert the rollover using one of these methods:
· In the Insert bar, select Common, then click the Rollover Image icon.
· Choose Insert > Interactive Images > Rollover Image.
Then Insert Rollover Image dialog box appears.
3. In the Image Name text box, type a name for the rollover.
4. In
the Original Image text box, click Browse and select the image you want
displayed when the page loads, or enter the image file’s path in the
text box.
5. In
the Rollover Image text box click Brows and select the image you want
displayed when the pointer rolls over the original image, or enter the
image file’s path in the text box.
6. If
you want the images preloaded in the browser’s cache so no delay occurs
when the user rolls the pointer over the image, select the Preload
Images option,
7. In Alternate Text, enter text to describe the image for viewers using a text-only browser. (optional)
8. In
the when clicked Go to URL text box, click Browse and select the file,
or type the path to the file that you8 want to open when a user clicks
the rollover image.
Note: If
you don’t set a link for the image, Dreamweaver insets a null link (#)
in the HTML source code to which the rollover behavior is attached. If
you remove the null link. The rollover image will no longer work.
9. Click OK to close the Insert Rollover Image dialog box.
10. Choose file > Preview in Browser or press F12.
11. In the browser, move the pointer over the original image.
How to Insert a flash button object in Dreamweaver?
How to Insert a flash button object in Dreamweaver?
The flash button object is an updateable button that is based
on a Flash template. You can customize a Flash button object, adding
text, background color, and links to other files.
Note: You must save your document before inserting a Flash button or text object.
You use the Insert Flash button dialog box to select from a set of
designed Flash buttons. You can view an example of the button in the
Sample field. Click the sample to see how it functions in the browser.
While you are defining the Flash button (for example, changing text or
font choices), the sample fields does not automatically update to
reflect the changes. These changes will appear when you close the dialog
box and view the button in Design view.
1. In the Document window, place the insertion point where you want to insert the Flash button.
2. To open the Insert Flash Object dialog box, do one of the following:
· In the Insert bar, select Media and then click the Flash Button icon.
· In
the Insert bar, select Media and then drag the Flash Button icon to the
Document window , or to the code view window if you are working in the
code.
The Insert Flash Button dialog box appears.
3. Select the button style you want from the style list.
4. In the Button Text field (optional), type the text you want to appear.
This
field only accepts changes if the selected button has a {Button Text}
parameter defined. This is shown in the Sample field. The text you type
in replaces the {Button Text} when you preview the file.
5. In the Font pop-up menu, select the font you want to use.
If
the default font for a button is not available on your system, select
another font from the pop-up menu. You will not see the font you
selected in the Sample field, but you can click Apply to inset the
button in the page to see what the text will look like.
6. In the Size Field, enter a numeric value for the font size.
7. In the Link field (optional), enter a document-relative or absolute link for the button.
8. In the Target field (optional), specify the location in which the linked document will open.
You
can select a frame or window option in the pop-up menu. Frame names are
listed only if the Flash object is being edited while in a frameset.
9. In
the bg color field (optional), set the background color for the Flash
movie. Use the color picker or type in web hexadecimal value (such as
#ffffff)
10. In the Save as field, enter a filename to save the new SWF file.
You
can use the default filename (for example, button1.swf), or type in a
new name. if the file contains a document-relative link, you must save
the file to the same directory as the current HTML document to maintain
document-relative links.
11. Click Get More Style to go the Macromedia Exchange site and download more button styles
12. Click Apply or OK to insert the Flash button in the Document window.
Modifying a Flash button object
You can modify the properties and content of a Flash object.
1. In the document window, click the Flash button object to select it.
2. Open the Property inspector, if it is not already open.
The
Property inspector displays the Flash button properties. You can use
the Property inspector to modify the button’s HTML attributes, such as
width, height, and Bg color.
3. To make changes to content, display the Insert Flash Button dialog box using one of the following method:
Double-click the Flash button object.
Click Edit in the Property inspector.
Right-click and choose Edit from the context menu.gjgfj
4. In the Insert Flash Button dialog box, make your edits in the fields
Playing a Flash button object in the document
You can preview a Flash button in the Dreamweaver Document window.
1. While in Design view, in the document, select the Flash button object.
2. In the Property inspector, click Play.
3. Click Stop to end the preview.
Note: You can’t edit the Flash button object while it is playing.
It’s also a good idea to preview your document in the browser to see exactly how the Flash button do.How to create Navigation bars in Dreamwaver?
A navigation bar consists of an image (or set of images) whose
display changes based on the actions of a user. Navigation bars often
provide an easy way to move between pages and files on a site.
Before using the Insert Navigation Bar common, create a set of images
for the display states of each navigation element. (It can be helpful to
think of a navigation bar element as a button, because when clicked, it
takes the user to another page.)
· Up: the image that appears when the user hasn’t yet clicked or interacted with the element.
· Over: the
image that appears when the pointer is moved over the Up image. The
element’s appearance changes (for example, it may get lighter) to let
users know they can interact with it.
· Down: the
image that appears after the element has been clicked. Fox example,
when a user clicks an element, a new page loads and the navigation bar
is still displayed, but the clicked element is darkened to show that
it’s been selected.
· Over while Down: the image that appears when the pointer is rolled over the Down image after the element has been clicked.
You
don’t have to include navigation bar, copy it to other pages in your
site, use it with frames, and edit the page behaviors to show different
states as pages are accessed.
To create a navigation bar:
1. Do one of the Following:
· Choose Insert > Interactive Images > Navigation Bar.
· Select the common tab of the insert bar, and then click the Insert Navigation Bar button.
The Insert Navigation Bar dialog box appears.
2. Give required element name for the first button.
3. Insert all images using brose button. All these images must be the same size.
4. Enter or Browse hyperlink in the When clicked, Go to URL box.
5. Check the preload images box, if you want the images to be automatically preloaded.
6. Add additional buttons by clicking the plus button and repeating the steps 3 to 6.
Note: You can also rearrange the order of the buttons with the help of arrow buttons. Use minus button to delete a button.
7. At
the bottom of the dialog box, choose either horizontally or vertically
to insert the navigation bar. Select the Use Tables check box if you
would like the navigation bar created in a table.
8. Finally click on OK.
To modify a navigation bar:
1. Choose modify > Navigation Bar.
The modify Navigation Bar dialog box appears.
2. In the Nav Bar Elements list, select the element you want to edit.
3. Make changes as necessary.
4. Click OK.
How to insert a jump menu in Dreamweaver?
To insert a jump menu in your document, use the Jump Menu form object.
1. Open a document, and then place the insertion point in the document window.
2. Choose Insert > Form Object > Jump menu.
Select the Form tab in the Insert bar, and then click the Jump Menu button.
The Insert Jump Menu dialog box appears.
3. Complete the dialog box.
4. Click OK.
To edit a jump menu item using the property inspector:
1. Choose window > Properties to open the Property inspector, if it isn’t open.
2. In the Document window’s Design view, click the jump menu object to select it.
The list/Menu icon appears in the Property inspector.
3. In the Property inspector, click the List Values button.
The list Values dialog box appears.
4. Make changes to the menu items as necessary, and then click OK.
Creating a web photo album in Dreamweaver
To create Web Photo Album command in Dreamweaver lets you
automatically generate a web site that showcases an album of images from
a given folder. This command uses JavaScript to call Fireworks, which
creates a thumbnail and larger-sized image for each of the images in the
folder. Dreamweaver then creates a web page containing all the
thumbnails, as well as links to the larger images. To use the create web
Photo Album, you must have both Dreamweaver and Fireworks 4 or later
installed on your system.
Before you begin, place all of the images for your photo album in a
single folder. (The folder is not required to be in a site.) In
addition, make sure that the image filenames end in extensions
recognized by the Create Web Photo Album command (.gif, .jpg, .jpeg,
.png, .psd, .tif, or .tiff). Images with unrecognized file extensions
are not included in the photo album.
To create a Web photo album:
1. In Dreamweaver, choose commands > create Web Photo album.
2. In
the Photo Album Title text field, enter a title. The title will be
displayed in a gray rectangle at the top of the page containing the
thumbnails. If desired, you can enter up to two lines of additional text
to appear directly beneath the title, in the Subheading Info and Other
Info text fields.
3. Choose
the folder containing source images by clicking the Browse button next
to the source images folder text field. Then choose (or create) a
destination folder in which to place all the exported images and HTML
files by clicking the Browse button next to the Destination Folder text
field. The destination folder should not already contain a photo
album-if it does, and if any new images have the same names as
previously used images, you might overwrite existing thumbnail and image
files.
4. Specify
display options for the thumbnail images: choose a size for the
thumbnail images from the Thumbnail Size pop-up menu. Images are scaled
proportionally to create thumbnails that fit within a square that ha the
indicated pixel dimensions. To display the filename of each original
image below the corresponding thumbnail, select show filenames.
Enter the number of columns for the table that displays the thumbnails.
5. Choose a format for the thumbnail images from the Thumbnail Format pop-up menu:
GIF WebSnap 128 creates GIF thumbnails that use a web adaptive palette of up to 128 colors.
GIF WebSnap 256 creates GIF thumbnails that use a web adaptive palette of up to 256 colors.
JPEG-Better Quality creates JPEG thumbnails with relatively higher quality and larger file sizes.
JPEG-Smaller File creates JPEG thumbnails with relatively lower quality and smaller file sizes.
6. Choose
a format for the large-size images from the Photo Format pop-up menu. A
large size image of the specified format is created for each of your
original images. You may specify a format for the large-size images that
differs from the format you specified for the thumbnails.
Note: The
create Web Photo Album command does not let you use your original image
files as the large-size images, because original image formats other
than GIF and JPEG might not display properly on all browsers. Note that
if your original images are JPEG files, the large-size images generated
may have larger file sizes or lower quality than the original files.
7. Choose a Scale percentage for the large-size images.
Setting
Scale to 100% creates large-size images the same size as the originals.
Note that the scale percentage is applied to all of the images; if your
original images aren’t all the same size, scaling them by the same
percentage may not produce the desired results.
8. Select
Create Navigation Page for Each Photo to create an individual web page
for each source image, containing navigation links labeled Back, Home,
and Next.
If
you select this option, the thumbnails link to the navigation pages. If
you don’t select this option, the thumbnails link directly to the
large-size image.
9. Click
OK to create the HTML and image files for the web photo album.
Fireworks launches (if it’s not already running) and creates the
thumbnails and large-size images. This may take several minutes if
you’ve included a large number of image files page containing the
thumbnails.
10. When
a dialog appears that says “Album Created,” click OK. You may have to
wait a few seconds for your photo album page to appear. The thumbnails
are shown in alphabetical order by filename.
Note: Clicking
the Cancel button in the Dreamweaver dialog box after processing has
begun does not stop the process of creating the photo album; it merely
prevents Dreamweaver from displaying the main photo album page.
How to work with table in Dremweaver?
How to work with table in Dremweaver?
One of the best challenges for any web designer is to
create a page layout with the combination of text and images. The table
feature helps to place everything in the right place. Even when the web
elements looked in correct place on the computer, there is no guarantee
that they would appear at the same place when viewed on the browser. At
that condition, Table helps to place all of the elements in the right
place both on the computer and browser.
You can insert many tables on a page and can also insert within the other tables (i.e. nested).
1. Make sure that you are in the standard view, not in layout view.
2. In the document window, place the insertion point in the document, then do one of the following:
Select Insert > Table.
In the Insert bar’s Common category, click the Table icon.
The Insert Table dialog box appears.
3. Define required nos. of Rows and Columns.
4. Set 100% in width box to fit the table across the whole page width.
5. Define
required border (outer) width in pixel. If you define 0 value, it will
not appear on the browser but, doted lines appear on a design view.
6. Define
required value in pixel inside the Cell padding box. Cell padding is
the space between text and border of the cell.
7. Don’t
forget tot define 0 value in the cell spacing box. If you ignore this
option or, you define any number then the certain gap among the cells
appears.
8. At last, click on Ok.
9. Save your document by doing one of the following:
Table Properties (Modify Table):
If you want to change the attributes of the pre-inserted (existing) table then,
1. Move
the mouse pointer over the bottom or right edge of the table or, top
left corner of the table, then it gets crossed arrows from. Click at
once at that condition.
2. Give required name for table at Table Name box.
3. Define
required nos. of rows or columns; table width in percentage; height in
pixel unit; cell padding and cell spacing value (if needed); position
across a page (i.e. align); Bg color (Background Color) or Bg image
(Background Image); Brdr color (Border color) etc.
4. You
can also clear cell height or width and can change the table to pixels
or percentage by using bottom left buttons.
To add/remove rows and columns:
Next, you’ll modify the table’s layout. You’ll add rows and columns to
the table, and learn how to merge and split cells to create the desired
page layout.
1. Click in the top-left cell then drag down to the bottom row to select the left column.
2. Select Modify > Table > Insert Column.
3. Click in the bottom left cell and then select Modify > Table > Insert Rows or columns.
Then insert Rows or Columns dialog box appears.
4. In the dialog box, set the following options:
For Insert, select Rows.
In Number of Rows , Type 1.
5. Click OK.
The table updates. You now have a four-row by three-column table.
6. Save your changes (File > Save).
Merge and split cells
Merging is the process of combining more than one cell into one.
Splitting is the process of partitioning one cell into many.

By merging and splitting cells you can customize a table’s design to fit your layout needs. Next, you’ll see how to use menu options or the Property inspector to mere or split table cells.
1. In
the document, select the first two cells in the left column of the
table , by dragging your pointer form the top left cell to the cell
below it.
2. Choose Modify > Table > Merge Cells.
3. Click
in the third row of the second column, then drag to the right and down
to select the last two rows of cells in the second and thired columns.
4. In the Property inspector, click the Merge button to combine the cells.
The selected cells merge into one cell.
You can split a single cell or column.
1. Click in the top left cell.
2. In the property inspector, click the Split Cell button.
The Split Cell dialog box appears.
3. In the dialog box, set the following options:
For Split Cell Into, select columns.
In Number of Rows, enter 2.
4. Click OK.
The table is modified.
Change row height and column width
Let’s adjust the table’s dimensions. You’ll increase the amount of
space between the table rows, and adjust the amount of space between the
table columns.
1. Move
the pointer along the bottom table border until it changes into a
border selector, then drag it down to resize the table.
2. You can use this method to resized thee other row heights in the table if you’d like.
3. Move
the pointer along a column border until it changes to a border selector
then drag it to the left or right to change a column’s width.
4. When you are done adjusting your table, save your document.
Sorting Data in the Table:
1. Select the table.
2. Go to Commands menu.
3. Click on Sort Table.
Then Sort Table dialog box appears.
4. Select required column name to sort in the sort by drop-down menu.
5. Choose either Ascending or Descending order with either alphabetically or numerically.
6. Click on OK.
Using pre-set Table Format:
1. Select the table.
2. Go to Commands menu.
3. Click on Format Table.
4. Choose required style and define required attributes.
5. Click on apply.
6. Click on OK.
Exporting Data from a Table:
You can also export table data from an HTML table. The data can then be
imported into a spreadsheet, database or other application that has the
capability to process delimited data.
1. Select a table or place the cursor anywhere inside the table.
2. Go to File menu.
3. Choose Export and then click on Table
Then Export Table dialog box appears.
4. Select required data delimiter from Delimiter drop-down menu.
5. Click on Export button and save the file.
Then you can import the data from the saved file in any compatible applications.
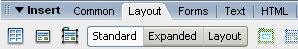
How to design a page using Layout View in Dreamweaver?
Traditional HTML table can sometimes be difficult to format
exactly as you want. Layout view, enabling you to draw, move and edit
table cells easily. Complex design can be created in layout View and
these can then be placed in Design view, where content can be added.
The Getting Started in Layout view dialog box appears and describes the Layout view options.
Now that you’ve learned how to work with the Insert Table command,
let’s look at another way to work with tables-by drawing the table
layout.
Next you’ll work in Layout view, which allows you to drew layout cells
or layout table into which you can add content such as images, text, or
other media.
In layout view you can draw layout cells and layout tables to define
the design areas of a document. You can start by inserting a table cell
or a layout cell. When you insert a layout cell first Dreaweaver
automatically creates a table to surround it.
Draw a layout cell
1. In the Insert bar, click the Layout tab, then click the Layout view button to switch from Standard view.
The Getting Started in Layout view dialog box appears and describes the Layout view options.
2. Review the options, then click OK to close the dialog box.
3. In
the Insert bar there are two layout options available-Draw Layout Cell
and Draw Layout Table; these options aren’t available in Standard view.
4. If the Property inspector isn’t already open, choose window > Properties to open it.
5. In the Insert bar, click the Draw Layout Cell button.
6. Move
the pointer to the Document window; the mouse pointer changes to a
drawing tool (looks like a small cross). Click in the upper left corner
of the document, then drag to draw a layout cell.
When you release the mouse, a layout cell appears in a layout table.
The layout table expands to fill the document window, and sets the page’s layout area.
The white rectangle is the layout cell you drew. You can place additional layout cells in the empty area of the layout table.
7. Draw another cell to create a text area above the navigation buttons.
Resize a layout cell
To design a page precisely, you can set the size of cells you add in a
document. You can also re-position cells in the page.
- Click the border of the layout cell to select it.
- To re size a layout cell:
In
the property inspector for the layout cell, type a number for the
desired cell width or height. For example, type 200 in the height box to
set the cell’s height to 200 pixels, then click in the document to see
the cell width change.
Note: If
you enter a pixel width or height that exceeds the dimension of the
layout table, or that causes the cell to overlap another cell in a
layout table, Dreamweaver alerts you and adjust the cell width to a
valid width.
Contents and Borders:
If a table is created in layout View and it has no content or Table
borders then nothing will be visible when it is viewed in a Browser. If a
border is added then the cells in Layout view will be visible in a
browser.
Tables that have been created in Layout View can be formatted in Design
view, in the same way as a table created in Design view.
Auto stretching the columns to fit the page:
Column with auto stretch will expand to fit all of the available space in the browser window.
1. Select
a table cell with the help of Ctrl key or, click on the middle top
portion (column heading) of the table cell.
2. Put
the tick mark on Auto stretch radio button in the property bar or,
direct click on Make column Auto Stretch option
Then choose Spacer image file.
· Create a spacer image file.
· Use an existing spacer image file.
· Don’t use spacer image to auto stretch tables.
3. Choose first option and click on Ok.
Dreamweaver
creates an invisible one-pixel GIF image, adds it to the top cell of
each column, and stretches it to the column width. Save the spacer.gif
image inside the website folder.
The Column is now stretched so that the table fills the whole screen.
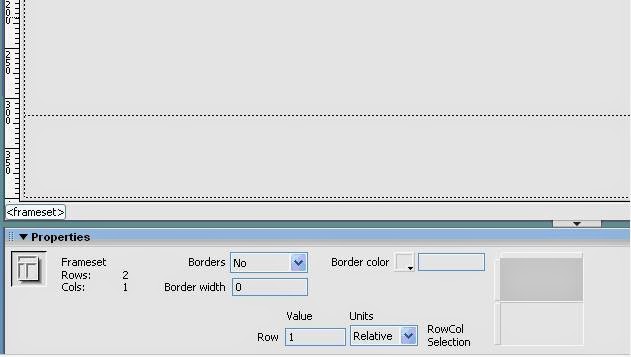
working with frames in Dreaweaver
When you apply a frameset using the Insert bar, Dreamweaver
automatically sets up the frameset to display the current document (the
document in which the insertion point is located) in one of the frames.
The blue area of a predefined frameset icon represents the current
document, and the white areas represent frames that will display other
documents.
working with frames in Dreaweaver
Frames provide a way to divide a browser window into multiple
regions, each of which can display a different HTML document. In the
most common use of frames, one frame, displays a document containing
navigation controls, while another frame displays a document with
content.
For example, your frame layout might consist of three frames: one
narrow frame on the side that contains a navigation bar, one frame that
runs along the top, containing the logo and title of the website, and
one large frame that takes up the rest of the page and contains the main
content. Each of these frames displays a separate HTML document.
Fox example
In
this example, the document displayed in the top frame never changes as
the visitor navigates the site. The side frame navigation bar contains
links; clicking one of these links changes the content of the main
content frame, but the contents of the side frame itself remain static.
The main content frame on the right displays the appropriate document
for whichever link the visitor clicks on the left.
Create frames and frame sets:
There are two ways to create a framesets in Dreamweaver: you can design
it yourself, or you can select from several predefined framesets.
Choosing a predefined framesets automatically sets up all the framesets
and frames needed to create the layout and is the easiest way to create a
frames-based layout quickly. You can insert a predefined frameset only
in the Document window’s Design view.
Creating a predefined frameset:
Predefined framesets make it easy for you to select the type of frameset you want to create.
There are two ways to create a predefined frameset: using the Insert
bar and using the New Document dialog box. The Inset bar allows you to
create a frameset and display the current document in one of the new
frames; the New Document dialog created a new empty frameset.
The predefined frameset icons in the Frames category of the Insert bar
and in the Framesets category of the New Document dialog box provide a
visual representation of each frameset as applied to the current
document.
To create a predefined frameset and display an existing document in a frame:
Before creating a frameset or working with frames, make the frame
borders visible in the Document window’s Design view by choosing View
> Visual Aids > Frame Borders.
1. Place the insertion point in a document.
2. Do one of the following:
In the Frames category of the Insert bar, click the icon for a predefined frameset.
Choose a predefined frameset from the Insert > Frames submenu.
To create a new empty predefined frameset:
1. Choose File > New.
2. In the new document dialog box, select the Framesets category.
3. Select a frameset from the Framesets list.
4. Click Create.
To display the Frames Panel:
Choose window > others > Frames
To select a frame in the Frames panel:
Click the frame in the Frames panel.
To select a frameset in the Frames panel:
Click the border that surrounds the frameset in the Frames panel.
To split a frame into smaller frames, do one of the following:
· To
split the frame where the insertion point is , choose a spitting item
from the Modify > Frameset sub menu.
· To
split a frame or set of frames vertically or horizontally, drag a frame
border from the edge of the Design view into the middle of the Design
view.
· To split a frame using a frame border that isn't at the edge of the Design view, Alt-drag a frame border.
· To
divide a frame into four frames, drag a frame border from one of the
corners of the Design view into the middle of a frame.
Tip: To
create three frames, start with two frames and then split one of them.
It’s not easy to merge two adjacent frames without editing the frameset
code, so turning four frames into three frames is harder than turning
two frames into three frames.
To delete a frame:
Drag a frame border off the page or to a border of the parent frame.
If there’s unsaved content in a document in a frame that’s being removed,
Dreamweaver prompts you to save the document.
Note:
You can’t remove a frameset entirely by dragging borders. To remove a
frameset, close the Document window that displays it. If the frameset
file has been saved, delete the file.
How to save frame and frameset files in Dreamweaver?
Before you can preview a frameset in a browser, you must save
the frameset file and all of the documents that are to be displayed in
the frames. You can save each frameset file and framed document
individually, or you can save the frameset file and all documents
appearing in frames at once.
When you use visual tools in Dreamweaver to create a set of frames,
each new document that appears in a frame is given a default filename.
For example, the first frameset document that appears in a frame is
given a default filename. For example, the first frameset file is named
Untitled Frameset-1, while the first document in a frame is named
Untitiled Frame-1.
When you select one of the save commands, a dialog box appears, ready
to save a document with its default filename. Because the default
filenames are so similar, it may be difficult for you to determine which
document your are saving. To identify the frame that displays the
document you’re saving, look at the frame selection outline in the
Document window (in Design view).
To save a frameset file:
1. Select the frameset in the Frames panel or the Document window.
2. Choose one of the following:
To save the frameset file, choose File > Save Frameset.
To save the frameset file as a new file, choose file > Save Frameset As.
If the frameset file has not previously been saved, these two commands are equivalent.
To save all files associated with a set of frames:
Choose File > Save All frames.
This save all open documents in the frameset, including the frameset
file and all framed documents. If the frameset file has not yet been
saved, a heavy border appears framed documents. If the frameset file has
not yet been saved, a heavy border appears around the frameset in the
Design view, and a dialog box allows you to choose a filename. Then for
each frame that hasn’t yet been saved, a heavy border appears around the
frame, and a dialog box allows you to choose a filename.
Note:
If you used File > Open in Frame to open a document in a frame, then
when you save the frameset, the document you opened in the frame
becomes the default document to be displayed in that frame. If you don’t
want that document to be the default, don’t save the frameset file.
Viewing and setting frame properties
Use the Property inspector to view and set most frame properties. To
change the background color of a frame, set the background color of the
document in the frame.
To view or set frame properties:
1. Select a frame by doing one of the following:
Alt-click a frame in the Document window’s Design view.
Click a frame in the Frames panel.
2. Choose Window > Properties to open the Property inspector if it isn't already open.
3. To
see all of the frame properties, click the expander arrow in the lower
right corner of the Property inspector.
How to control frame content with links in Dreamwaver?
How to control frame content with links in Dreamwaver?
To use a link in one frame to open a document in another
frame, you must set a target for the link. The target attribute of a
link specifies the frame or window in which the linked content opens.
For example, if you r navigation bar is in the left frame, and you want
the linked material to appear in the main content frame on the right,
you must specify the name of the main content frame as the target for
each of the navigation bar links. When a visitor clicks a navigation
link, the specified content opens in the main frame.
To select a frame in which to open a file, use the Target pop-up menu
in the Property inspector. You can set a file to replace the document
being displayed in another frame, to appear in place of the entire
frameset, to appear in the frame where the link was (by not choosing a
target), or to open in a new browser window.
To target a frame:
1. In Design view, select text or an object.
2. In the Link field of the Property inspector, do one of the following:
Click the folder icon and select the file to link to.
Drag the Point to file icon to select the file to link to.
3. In the target pop-up menu, choose the frame or window in which the linked document should appear.
If
you named your frames in the Property inspector, the frame names appear
in this menu. Select a named frame to open the linked document in that
frame.
Blank opens the linked document in a new browser window, leaving the current window untouched.
_parent opens the linked document in the parent frameset of the frame the link appears in, replacing the entire frameset.
_self opens the link in the current frame, replacing the content in that frame.
_top opens the linked document in the current browser window, replacing all frames.
Setting frame Property inspector options
Use the Property inspector to name a frame and to set borders and margins.
Tip:
to make a link change the contents of another frame, you must name the
target frame. To make it easier to create cross-frame links later, name
each of your frames when you create it.
To specify properties for the selected frame:
1. Name the frame.
Frame Name is the name used by a link’s target attribute or by a script to refer to the frame.
Note:
A frame name must be a single word; underscores (_) are allowed, but
hyphens (-), periods (.), and spaces are not. A frame name must start
with a letter (as opposed to a numeral). Frame names are case
–sensitive. Don’t use terms that are reserved words in JavaScript (such
as top or navigator) as frame names.
2. Chang the following options as desire:
Src
specifies the source document to display in the frame. Click the folder
icon to browse to and select a file. You can also open a file in a
frame by placing the insertion point in the frame and choosing file >
Open in free.
Scroll
specifies whether scroll bars appear in the frame. Setting this option
to Default doesn't set a value for the corresponding attribute, allowing
each browser to use its default value. Most browser default to Auto,
meaning that scroll bars appear only when there is not enough room in
browser window to display the full contents of the current frame.
No Re-size prevents
visitors from dragging the frame borders to re size the frame in a
browser. (you can always resize frames in Dreamweaver: this option
applies only to visitors viewing the frames in a browser.)
Borders
shows or hides the borders of the current frame when it’s viewed in a
browser. Choosing a borders option for a frame overrides the frameset’s
border settings. The option are Yes (show borders), No (hide borders),
and Default; most browsers default to showing borders, unless the parent
frameset has borders set to No. A border is hidden only when all frames
that share the border have Borders set to No. A border is hidden only
when all frames that share the border have Borders set to No, or when
the parent frameset’s Borders property is set to No and the frames
sharing the border have Borders set to Default.
Border
Color sets a border color for all to the frame’s borders. This color
applies to all borders that touch the frame, and overrides the specified
border color of the frameset.
Note:
There is an underlying logic to which frame borders have a given border
color applied to them, but that logic is complex; it may be difficult
to understand why certain borders change color when you specify a border
color. For detailed information about the effects of specifying border
colors, see a book on frames and framesets.
3. Set
the Following margin options if you wish (if margin
options aren't visible, click the expander arrow in the lower right
corner of the Property inspector):
Margin Width sets the width in pixels of the left and right margins (the space between the frame borders and the content).
Margin Height sets the height in pixels of the top and bottom margins (the space between the frame borders and the content).
Note:
Setting the margin width and height for a frame is not the same as
setting margins in the Modify > Page Properties dialog box.
To specify border properties for the selected frameset:
Change the following options as desired:
Borders
determine whether borders should appear around frames when the document
is viewed in a browser. To display borders, select Yes; to prevent the
browser from displaying borders, select No., To allow the browser to
determine how borders are displayed, select Default.
Border Width specifies a width for all the borders in the frameset.
Border color sets a color for the borders. Use the color picker to select a color, or type the hexadecimal value for a color.
How to work with layers in Dreamweaver?
Layers are containers that enable you to position items on the screen wherever you want. Layers can also be animated in Dreamweaver.
How to work with layers in Dreamweaver?
Layers are containers that enable you to position items on the screen wherever you want. Layers can also be animated in Dreamweaver.
1. Choose
Insert > Layer or click the Draw Layer button on the Insert bar and
draw a layer in the Document window’s Design view.
2. Add contents to the layer as per your requirement.
Layers Palette:
The Layer Palette can be used to perform certain editing and management
tasks with layers. It is particularly effective when there are two or
more layers on a page.
1. Go to Window menu.
2. Click on Layers.
Positioning Layers (Defining Stacking order):
Not only can you position layers in exact places on the page, but you
can also allow layers to overlap each other. The Z-index value
determines the stacking order. It can be either a negative or a positive
numbers.
Layers Palette show the Z-index value of all the existing layers. The layer with the highest Z-index is on the top.
You can set the Z-index in the Z-index box in the property bar. The
layers Panel also display the Z-index to the right of the layer name.
you can easily rearrange the stacking order by selecting the layer name
in the Layers Panel and then dragging and dropping it somewhere else.
How to play sound in Dreamweaver?
Play sound action to play a sound. For example, you might want to playa sound effect whenever the mouse pointer rolls over a link, or you might want to play a music clip when the page loads.
The Preload Images action loads images
that do not appear on the page right away (such as those that will be
swapped in with timelines, behaviors, or JavaScript) into the browser
cache. This prevents delays caused by downloading when it is time for
the images to appear.
How to play sound in Dreamweaver?
Play sound action to play a sound. For example, you might want to playa sound effect whenever the mouse pointer rolls over a link, or you might want to play a music clip when the page loads.
Note:
Browsers may require some kind of additional audio support (such as an
audio plug-in) to play sounds. Therefore, different browsers with
different plug-ins often play sounds differently. It's difficult to
reliably predict how visitors to your site will experience the sounds
you provide.
To use the Play Sound action:
1. Select an object and open the Behaviors panel.
2. Click the plus (+) button and choose Play Sound from the Actions pop-up menu.
3. Click Browser to select a sound file, or enter the path and file name in the Play Sound field.
4. Click OK.
5. Check that the default event is the one you want.
If isn't choose another event from the pop-up menu. If the events
you want are not listed, change the
target browser in the Show Events pop-up menu.
Playing sound by double clicking an image.
How to work with Preload Images action in Dreamweaver?
Note:
The Swap Image action automatically preloads all highlight images when
you select the Preload Images option in the Swap Image dialog box, so
you do not need to manually add Preload Images when using Swap Image.
To use the Prelod Images action:
1. Select an object and open the Behaviors panel.
2. Click the plus (+) button and choose Preload Images form the Actions pop-up menu.
3. Click
Browser to select an image file to preload, or enter the path and
filename of an image in the Image source file field.
4. Click the plus (+) button at the top of the dialog box to add the image to the Preload Images list.
Note:
If you do not click the plus button before entering the next image, the
image you have just chosen will be replaced in the list with the image
you choose next.
5. Repeat steps 3 and 4 for all remaining images that you want to preload on the current page.
6. To
remove an image from the Preload Images list, select the image in the
list and click the minus (-) button.
7. Click OK.
8. Check that the default event is the one you want.
If
is isn't choose another event from the pop-up menu. If the events you
want are not listed, change the target browser in the Show Events For
pop-up menu.
Show-Hide Layers
The Show-Hide Layers action shows, hide, or restores the default
visibility of one or more layers. This action is useful for showing
information as the user interacts with the pate. For example, s the user
rolls the mouse pointer over an image of a plant, you could show a
layer that gives details about the plant’s growing season and region,
how much sun it needs, how large it can grow, and so on.
Show-hide Layers is also useful for creating a prelod layer-that is, a
large layer that obscures the contents of the page at first and then
disappears when all the page components have finished loading.
The Preload Images action loads images that do not appear on
the page right away (such as those that will be swapped in with
timelines, behaviors, or JavaScript) into the browser cache. This
prevents delays caused by downloading when it is time for the images to
appear.
Note:
The Swap Image action automatically preloads all highlight images when
you select the Preload Images option in the Swap Image dialog box, so
you do not need to manually add Preload Images when using Swap Image.
To use the Prelod Images action:
1. Select an object and open the Behaviors panel.
2. Click the plus (+) button and choose Preload Images form the Actions pop-up menu.
3. Click
Browser to select an image file to preload, or enter the path and
filename of an image in the Image source file field.
4. Click the plus (+) button at the top of the dialog box to add the image to the Preload Images list.
Note:
If you do not click the plus button before entering the nedxt image,
the image you have just chosen will be replaced in the list with the
image you choose next.
5. Repeat steps 3 and 4 for all remaining images that you want to preload on the current page.
6. To
remove an image from the Preload Images list, select the image in the
list and click the minus (-) button.
7. Click OK.
8. Check that the default event is the one you want.
If
is isn't choose another event from the pop-up menu. If the events you
want are not listed, change the target browser in th Show Events For
pop-up menu.
Show-Hide Layers
The Show-Hide Layers action shows, hide, or restores the default
visibility of one or more layers. This action is useful for showing
information as the user interacts with the pate. For example, s the user
rolls the mouse pointer over an image of a plant, you could show a
layer that gives details about the plant’s growing season and region,
how much sun it needs, how large it can grow, and so on.
Show-hide Layers is also useful for creating a prelod layer-that is, a
large layer that obscures the contents of the page at first and then
disappears when all the page components have finished loading.
To use the Show-Hide Layer action:
1. Choose
> Insert layer or click the Layer button in the Insert bar, and draw
a layer into the Document window.
Repeat this step to create additional layers.
2. Click in the Document window to deselect the layer, then open the Behavior panel.
3. Click
the plus (+) button and choose Show-Hide Layers from the Actions pop-up
menu. If Show-Hide Layers in unavailable, you probably have a layer
selected. Because layers do not accept events in both 4.0 browsers, you
must select a different object-such as the body tag or a link (a tag)-
or change the target browser to IE 4.0 in the Show Events For pop-up
menu.
4. From the Named Layers list, select the layer whose visibility you want to change.
5. Click Show to Show the layer, Hide to hide the layer, or Default to restore the layer’s default visibility.
6. Repeat
steps 4 and 5 for all remaining layers whose visibility you want to
change at this time.(You can change the visibility of multiple layers
with a single behavior.)
7. Click OK.
8. Check that the default event is the one you want.
1. Choose
> Insert layer or click the Layer button in the Insert bar, and draw
a layer inb th Document window.
Repeat this step to create additional layers.
2. Click in the Document window to deselect the layer, then open the Behavior panel.
3. Click
the plus (+) button and choose Show-Hide Layers from the Actions pop-up
menu. If Show-Hide Layers in unavailable, you probably have a layer
selected. Because layers do not accept events in both 4.0 browsers, you
must select a different object-such as the body tag or a link (a tag)-
or change the target browser to IE 4.0 in the Show Events For pop-up
menu.
4. From the Named Layers list, select the layer whose visibility you want to change.
5. Click Show to Show the layer, Hide to hide the layer, or Default to restore the layer’s default visibility.
6. Repeat
steps 4 and 5 for all remaining layers whose visibility you want to
change at this time.(You can change the visibility of multiple layers
with a single behavior.)
7. Click OK.
8. Check that the default event is the one you want.
1. Select an object to attach the behavior to and open the Behaviors panel (Shift+F3).
You use the contents tab in the Show Pop-Up Menu dialog box to create menu items. You can also use this tab to remove existing items, or to change the order in which they appear in a menu.
1. In the pop-up menu at the top for the Appearance tab, choose Vertical Menu or Horizontal
use options in the Advanced tab to specify additional attributes of the menu cells. for example, you can set the width, height, cell spacing or padding for the menu button, indent text, and set border attributes.
To use the Swap Image action:
1. Choose Insert > Image or click the Image button in the Insert bar to insert an image.
How to work with Show Pop-Up Menu Behavior in Dreamweaver?
You use the Show Pop-Up Menu behavior to create or edit a
Dreamweaver pop-up menu or to open and modify a Fireworks pop-up menu
you've inserted in a Dreamweaver document.
You set options in the Show pop-Up Menu dialog boxes to
create a horizontal or vertical pop-up menu. You can use this dialog box
to set or modify the color, text, and position of a pop-up menu.
To use the Show Pop-Up Menu action:
1. Select an object to attach the behavior to and open the Behaviors panel (Shift+F3).
2. Click the plus (+) button and choose Show Pop-Up Menu from the Actions pop-up menu.
3. In the Show Pop-Up Menu dialog box that appears, use the following tabs to set options for the pop-
up menu:
Contents allow you to set the name, structure, URL, and target of individual menu items.
Appearance enables you to set appearance of the menu's Up State and Over State and to set font choices for menu item text.
Advanced allows
you to set the properties of the menu cells. For example, you can set
cell width and height, cell color and border width, text indention, and
the length of delay befor the menu appears after the user moves the
pointer over the trigger.
Position lets you set where the menu is positioned relative to the triggering image or link.
Adding, removing, and changing the order of pop-up menu items
You use the contents tab in the Show Pop-Up Menu dialog box to create menu items. You can also use this tab to remove existing items, or to change the order in which they appear in a menu.
To add pop-up menu items:
1. In the contents tab, create a pop-up menu item by doing the following:
In the Text files select the default text (New Item), then type the text you want to appear in the pop-up
menu.
2. Set additional options, as desired:
If you want the menu item to open another file when clicked, in the link field, type the file path or click
the Folder icon and browse to the document you want to open.
3. If you want to set a location in which the document open, for example in a new window or in a specific
frame, in the Target pop-up menu choose the desired location. Note: If the frame you want to target
doesn't appear on the Target pop-up menu, close the show Pop-Up Menu dialog box, then in the
Document window select and name the frame.
4. Click the plus (+) button to add additional entries to the Show Pop-Up Menu preview list. When you
finish adding menu items, click OK to accept the default settings or select another Show pop-Up Menu
tab to set additional options.
To create a sub menu item:
In the Show Pop-Up Menu list, select the item you want to make into a sub menu item, then do one of the following:
# To indent an item in the menu list, click the Indent Item button.
# To remove an indent, click the Out dent Item button.
Note: You cannot make the first menu item in a list a sub menu item.
To change the order of an item in the menu:
In the Show Pop-Up Menu list, select the item you
want to move up or down, then click the Up or down arrow to move the
item where you want it to appear.
To remove an item from the menu;
1. In the contents tab, select the menu entry you want to remove in the Show Pop-Up Menu list.
2. Click the minus (-) button.
How to Set the appearance of a pop-up menu in Dreamweaver?
After you create the menu items,use the Show Pop-Up
Menu's appearance tab to set the orientation font attributes, and
button state attributes for the pop up menu.
Note: The Appearance tab's preview pane provides an approximate rendering of the options you set in this tab.
To set the appearance of a pop-up menu:
1. In the pop-up menu at the top for the Appearance tab, choose Vertical Menu or Horizontal
Menu to set the menu's orientation.
Set the text formatting options you want:
In the Font pop-up menu, select the font you want to apply to the menu items.
2. Set the text formatting options you want:
3. In the Font pop-up menu, select the font you want to apply to the menu items.
Note: if the font you want to apply is not in the font list, use the Edit Font List option, to add the
desired font to the font list. to ensure the menu appears as desired, you should choose a font that site
visitor's are likely to have.
4. In the Up State and Over States boxes, use the color picker to set the text and cell colors of the menu
item buttons.
5. When you finish setting appearance options, click OK or select another Pop-Up Menu tab to set
additional options
Setting advanced appearance options
use options in the Advanced tab to specify additional attributes of the menu cells. for example, you can set the width, height, cell spacing or padding for the menu button, indent text, and set border attributes.
1. Click the Advanced tab, then set the options you want to apply to the menu items:
Cell Width sets a specific width, in pixels, for the menu buttons. Cell width is set automatically based
on the wide item; to increase the cell width, select Pixels in the pop-up menu and enter a value larger
that the one that appears in the Cell width text box.
Cell Height sets a specific height, in pixels, for the menu buttons. To increase the cell height, select
Pixels in the pop-up menu and enter a value larger than the one that appears in the Cell Height text box.
Cell Padding specifics the number of pixels between a cell's content and its boundaries.
Cell spacing specifies the number of pixels between adjacent cells.
Text Indent allows you to specify, in pixels, how far text in a menu item is indented within the cell.
Menu Delay sets the length of time between when the user moves the pointer over the triggering image
or link, and when the menu appears. values are in milliseconds so the default setting, 1000, equals 1
second. for every second of delay you want, add 000; for example, for a 3 second delay, type 3000.
Pop-Up borders determines whether a border appears around the items in the menu. If you want a
border to appear around the menu items, make sure the Show Borders check box is checked.
Border Width sets the border's width, on pixels.
Shadow, Border color, and highlight allows you to pick a color for these border option. shadow and
highlight are not reflected in the preview.
2.
When you finish setting advanced appearance options, click OK to
select another show Pop-Up Menu tab to set additional options.
How to work with Swap Image action in Macromedia Dreamweaver?
The Swap Image action swaps one image for another by changing the
src attribute of the img tag. Use this action to create
button rollovers and other image effects (including swapping more than
one image at a time). Inserting a rollover image automatically adds a
Swap Image behavior to your page.
Note:
Because only the src attribute is affected by this action, you should
swap in an image that has the same dimensions (height and width as the
original. Other wise, the image you swap in appears compacted or
expanded to fit the original image's dimensions.
To use the Swap Image action:
1. Choose Insert > Image or click the Image button in the Insert bar to insert an image.
2. In the Property inspector, enter a name for the image in the leftmost text box.
The Swap Image action still works if you do not name your images;
it names unnamed images automatically when you attach the behavior to
an object. However, it is easier to
distinguish images in
the Swap Image dialog box if all of the images are named beforehand.
3. Repeat steps 1 and 2 to insert additional images.
4. Select an object (generally the image you're going to swap) and open the Behaviors panel.
5. Click the plus (+) button and choose Swap Image from the Actions pop-up menu.
6. From the Images list, select the image whose source you want to change.
7. Click Browse to select the new image file, or enter the path and filename of the new image in the Set
Source To text box.
8. Repeat steps 6 and 7 for any additional images you want to change. Use the same Swap Image action
for all the images you want to change at once; otherwise, the corresponding Swap
Image Restore
action won't restore all of them.
9. Select the Preload Images option to load the new images into the browser's cache when the page is
loaded.
This prevents delays caused by downloading when it is time for the images to appear.
10. Click OK.
11. Check that the default event is the one you want.
If it isn't, choose another event from the pop-up menu. If the events you want are not listed, change
the target broser in the Show Events for pop-up menu.
How to Insert flash movie in Macromedia Dreamweaver.
When you insert a Flash movie into a document, Dreamweaver
uses both the object tag (defined by Microsoft Internet Explorer for
ActiveX controls) and the embed tag (defined by Netscape Navigator) to
get the best results in all browsers. When you make changes in the
property inspector for the movie, Dreamweaver maps your entries to the
appropriate parameters for both the object and embed tags.
To insert a Flash movie:
1. In
the Design view of the Document window, place the insertion point where
you want to insert the move, then do one of the following:
· In the Insert bar, select Media and then click the Insert Flash icon.
· In the Insert bar, select Media and then drag the Insert Flash icon to the Document window.
· Choose Insert > Media > Flash.
· In the dialog box that appears, select a Flash movie file (.swf).
To preview a Flash move in the Document window:
1. In the document window, click the Flash placeholder to select the Flash move you want to preview.
2. In
the Property inspector, click the Play button. Click stop to end the
preview. You can also preview the Flash movie in a browser by pressing
F12.
Editing a Flash movie form Dreamweaver
You cannot directly edit a SWF file, if you want to make changes to an
exported SWF, select the Flash move placeholder in the Dreamweaver
document, and in the Property inspector click Edit. Edit launches Flash
and if the path to the source document (FLA) is available, also launches
the FLA file. When the edits are complete, Flash saves the changes in
the FLA source document ad re-exports the SWF movie file.
To launch and edit a Flash move inserted from dreamweaver:
1. In Dreamweaver, choose window > Properties to open the Property inspector, if it isn’t already open.
2. In the Dreamweaver document, do one of the following:
· Click the Flash movie placeholder to select it; then in the property inspector click edit.
· Hold down Control and double-click the movie placeholder for the move you want to edit.
· Right-click the desired move, and choose Edit With Flash from the context menu.
Dreamweaver launches Flash, and opens the FLA file for you to edit or prompts you to open if it cannot locate the FLA file.
Note: If the FLA file or SWF file is locked, Dreamweaver prompts you to
check the file out, cancel the request, or view the file.
1. In Flash, edit the movie. The Document window indicates that you are modifying a move from Dreamweaver.
2. When you are finished making edits, click Done.
Clicking Done saves changes to the source FLA file, and updates the SWF file.
How to insert and play media objects in Macromedia Dreamweaver?
You an insert a Flash move or object, QuickTime or
Shockwave move, Java applet, ActiveX control, or other audio or video
objects in a Dremweaver document.
To insert a media object in a page:
1. Place
the insertion point in the Document window where you want to insert the
object, then do one of the following:
· In
the Insert bar, select Media, then click the button for the type of
object you want to insert, or drag it to the Document window.
· Choose the appropriate object from the Insert > Media or Insert > Interactive Images
submenu.
In most cases, a dialog box appears letting you select a source file and specify certain parameters for the media object.
Adding video
You can add video to your web page in different ways and using
different formats. Video can be downloaded to the user or it can be
streamed so that it plays while it is downloading. The most common
streaming formats available on the web for the transmission of video
files are Realmedia, QucikTime, and Windows Media. You must download a
helper application to view these formats. With these formats, you can
stream audio and video simultaneously.
If you’d like to include a short clip that can be downloaded rather
than streamed, you can link to the clip or embed it in your page. These
clips are often in the AVI or MPEG file format.
You can use Director to create Shockwave movies for Flash to create
interactive, low-bandwidht, multimedia presentations for the web. With
Flash, file size is surprisingly small, and the technology works across
many platforms. (Of course, users must first download the free paler
plug-in before they can view these files.)