Planning is the most important before creating a website.
You would encounter numerous problems regarding the site at the time of
publishing and/or at the time of accessing, if you made a site without any
planning.
Each site
is a group of pages; images and if applicable-multimedia effects that are
linked together. So you have to save all the things related to site at the same
location. To create a whole site, it is necessary to create (define) a
structure into which you can place all of the contents for a site. Creating a
structure reduces the problems and helps to manage any thins easily.
Before
creating a site structure, it is good idea to decide where you want to store
your sites on your own hard drive. Create a main folder (root directory) at
first inside the hard drive in exactly the same way as any other folder.
Similarly, create sub-folders as per your requirement under the root directory.
For
example:
To create a root-directory:
1.
First enter into the any locationof the hard drive from
Desktop via My Computer icon.
2.
Click the Right mouse button anywhere inside the blank
area.
3.
Choose New and Click and Folder.
4.
Give the required name for the folder.
5.
Press Enter key.
6.
Similarly, you can create other sub-folders inside the
main folder (if needed).
Creating Your First Website in Dreamweaver:
Set up a local site
The most common
approach to creating a website using Dreamweaver is to create and edit pages on
your local disk, and then upload copies of those pages to a remote web server
to make them publicly available. It’s possible to use Dreamweaver in other ways
(such as running a web server on your local computer, or uploading files to a
staging server, or using a mounted disk as if it were your local disk), but the
lessons in this guide assume that you’re working locally and then uploading to
a remote server.
·
A website: a set of pages on a server, to be
viewed by a visitor to the site using a web browser.
·
A remote site: the files on the server that make
up a website, from your (the author’s) point of view rather than a visitor’s
point of view.
·
A local site: the files on your local disk that
correspond to files in the remote site. You edit the files on your local disk,
then upload them to the remote site.
·
A Dreamwever site definition: a set of defining
characteristics for a local site, plus information on how the local site
corresponds to a remote site.
Normally, you would start creating
a website by planning it: figuring out how many pages to create, what content
appears on each page, and how the pages are connected to each other.
You’ll
create a site definition using the site Definition dialog box. You can fill in
this dialog box in either of two views: Basic or Advanced. The basic approach
guides you through site step setup step by step. If you’d rather edit site
information without guidance, you can click the Advanced tab at any time.
The
following procedure describes how to set options in the Basic version of the
dialog box, which is also known as the Site Definition Wizard.
To define a site:
1.
Choose Site > Manage Sites.
2.
Choose New – Site
The Site Definition dialog box
appears.
3.
If the dialog box is showing the Advanced tab, click
Basic. The first screen of the Site Definition Wizard appears, asking you to
enter a name for your site.
4.
In the text box, enter a
name to identify the site within Dreamweaver. The name can be anything you
want. For example, you could name the site About Pokhara.
5.
Click Next to proceed to the next step. The next screen
of the wizard appears, asking if you want to work with a server technology.
6.
Select the No option to indicate that for now, this
site is a static site, with no dynamic pages.
7. Click Next to proceed to the next step. The next screen of the
wizard appears, asking how you want to work with your files.
8. Select the option labeled “Edit local copies on my machine,
then upload to server when ready (recommended).”
9. The text box allows you to specify a folder on your local disk
where Dreamweaver should store the local version of the site’s files, it’s
easier to specify an accurate folder name if you browser to the folder rather
than typing the path, so click the folder icon next to the text box.
10.
Click Next to proceed to the next step.
The next screen of the wizard
appears, asking how you connect to your remote server.
11.
For now, choose None from the pop-up menu. Click Next
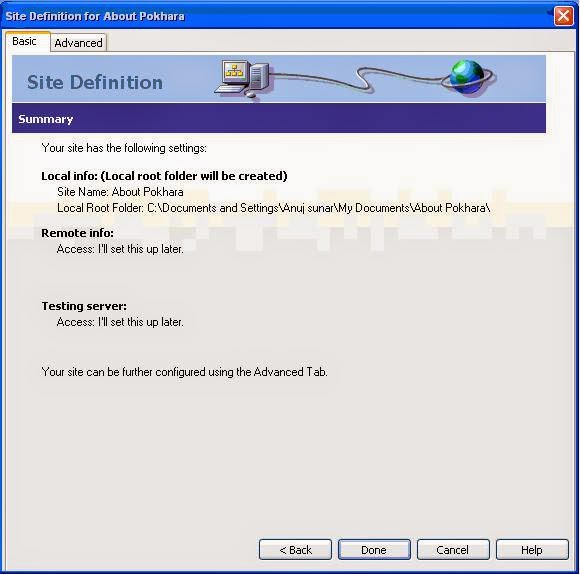
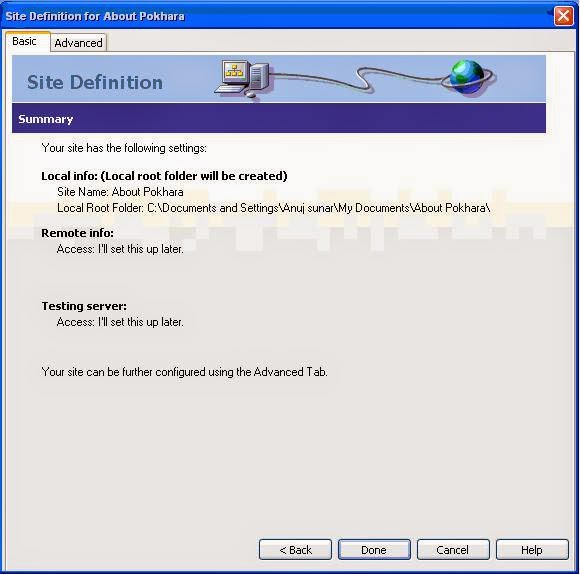
to proceed to the next step. The next screen of the wizard appears, showing a
summary of your settings.


12.
Click Done to finish.
13.
Click Done to allow Dreamweaver to create the site
cache.
The site panel
normally shows all the files and folders in your site, but right now your site
doesn’t contain my files or folders. When there are files in a site, the file list in the site panel acts
as a file manager, allowing you to copy, passe, delete, move, and open files
just as you would on a computer desktop.
If you already
have a set of local HTML files that you want to use to create a website, you can
use the file browser in the site panel to copy those files into your newly
created site’s folder. However, you may went to complete the lessons in this
guide using the files provided with Dreamweaver before you start using your own
files.
Adding new page:
New pages can be added directly from the Site window
(Files Tab) once a site has been created. You can also add the new pages from
the Design view.
1.
Right click on the pre-defined Site name (About
Pokhara)
2.
Click on New file
3.
Type a name for the new file like (index.html) and open
it by double clicking on the file icon.
From Design View:
1.
Go to file menu.
2.
Click on New.
Note: Save this file with required name inside the root
directory.
Defining files as a homepage:
1.
Choose the required file name from the Site Window.
2.
Click the right mouse button.
3.
Choose Set as home page and click on it.
Show/Hide Insert, Properties, files:
1.
Go to Window menu.
2.
Show/Hide Insert, Properties or Files.
Defining a site:
1.
Go to Site menu.
2.
Click on Manage Sites.
Then Manage Sites dialog box with various
sites appears.
3.
Choose required site name.
4.
Click on Done.
The Insert Palette:
The Insert
Palette is a powerful and versatile tool for adding/inserting common web page
elements such as images, tables, layers, forms, and hyperlinks. You can either
click or drag the button to insert that object into your web page.
The Insert
Palette is actually a number of panels rolled into one. There are server panels
in the Insert Palette.
† 1. Common (by default setting)
† 2. Layout
† 3. Forms
† 4. Text
† 5. HTML
† 6. Application
† 7. Flash Elements
† 8. Favorites
Showing Insert Palette as a Tab or as a Menu:






















