This
article is about adding a stylish about the author box widget below
posts in blogger. This author box contains author image , introduction
and social network addresses. It provides small introduction of the
author of the blog to its visitors below every post. It will also helps
in increasing your social network followers. If anybody likes your blog
or your profile then he/she can directly follow you on your social
networks with the help of this widget. In this way it will help you in
getting good social network exposure.
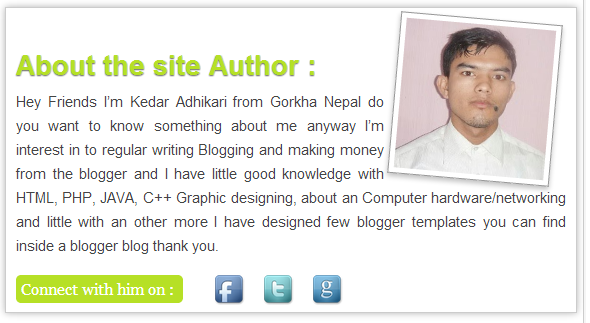
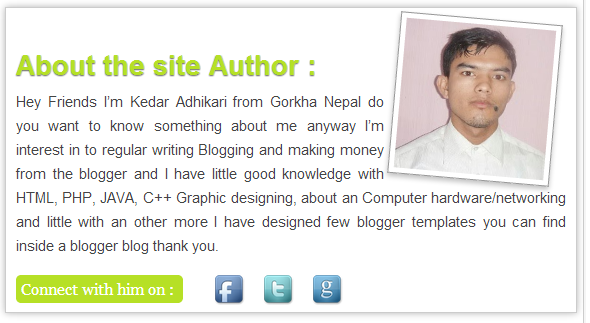
Look at the below screenshot of author box.

How to insert this gadget in to your below blogger post please follow the below instruction.
1. First Go to your blog dashboard and locate this options "Templates > Edit HTML" & Click on "Format Templates" and press the "F3" button from keyboard layout
2. Now search this text "<data:post.body/> and find it inside HTML box
3. Just paste the below all text of code after the <data:post.body/> tag.
4. Replace the some word from above the word for example look at below:
Look at the below screenshot of author box.

How to insert this gadget in to your below blogger post please follow the below instruction.
1. First Go to your blog dashboard and locate this options "Templates > Edit HTML" & Click on "Format Templates" and press the "F3" button from keyboard layout
2. Now search this text "<data:post.body/> and find it inside HTML box
3. Just paste the below all text of code after the <data:post.body/> tag.
<style>
.wc-aboutauthor{
float:left;
width:550px;
padding:10px;
border:1px solid #ccc;
margin-bottom:15px;
margin-top:15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHjnMLPwCtGo9tNl1wlX97COcTtguejSA5ski7BE1ULV6XseDZ630mSkCEMbqZiXUw1NsHYQjOz8wtyLXJMZuG_p3jEuVSssrGPyfAkjcX5I8Nh9DUMNiV7A4eUSmn70nWUCnX68pNQIg/s26-no/backgrounds.png ');
color:#444444;
-webkit-box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
-moz-box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
}
.wc-aboutauthor h2
{
color:#b6e026;font-family:Helvetica,Arial;font-weight:bold;text-shadow:#64665b 0px 1px 1px;font-size:28px;margin-bottom:-6px;
}
.wc-aboutpic{
float:right;
margin:0 0 0 10px;
}
.wc-aboutpic img{
border:1px solid #999999;
-webkit-transition:-webkit-transform .15s linear;
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;transition:transform .15s linear;
-webkit-box-shadow:0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow:0 3px 6px rgba(0,0,0,.25);
box-shadow:0 3px 6px rgba(0,0,0,.25);
padding:5px 5px 5px 5px;-webkit-transform:rotate(+5deg);
-moz-transform:rotate(+5deg);-ms-transform:rotate(+5deg);
-o-transform:rotate(+5deg);transform:rotate(+5deg);float:left;
}
.wc-aboutpic img:hover{
background:#FFFFFF;
-webkit-box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
-moz-box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
-webkit-transform:rotate(-1deg);
-moz-transform:rotate(-1deg);
-ms-transform:rotate(-1deg);
-o-transform:rotate(-1deg);
transform:rotate(-1deg);
}
.wc-aboutsoc img
{
height:35px;
margin-bottom:-13px;
}
.wc-aboutsoc p
{
font:16px georgia;
color:#ffffff;
background:#b6e026;
display:inline;
border-radius:5px;
padding:5px;
margin-right:30px;
}
</style>
<b:if cond='data:blog.pageType == "item"'>
<div class='wc-aboutauthor'>
<div class='wc-aboutpic'>
<img alt='Author image' height='150' src='https://lh3.googleusercontent.com/yczz3dcUsrLHI47LnU67hK8uNf-UK7DzJBhCZZCE_-k=w200-h219-no' width='150'/>
</div>
<h2 >About the site Author :</h2>
<p>Hey Friends I’m Kedar Adhikari from Gorkha Nepal do you want to know something about me anyway I’m interest in to regular writing Blogging and making money from the blogger and I have little good knowledge with HTML, PHP, JAVA, C++ Graphic designing, about an Computer hardware/networking and little with an other more I have designed few blogger templates you can find inside a blogger blog thank you. </p>
<div class='wc-aboutsoc'>
<p> Connect with him on : </p><a href='http://facebook.com/onlineguru'><img src='http://1.bp.blogspot.com/-XtMSvGt9QbM/UiIRj_Z-xkI/AAAAAAAACUE/lxKPo9uepx4/s1600/facebook.png' title='Facebook'/></a> <a href='http://twitter.com/kedargk6'> <img src='http://1.bp.blogspot.com/-TD3jCs_IZcg/UiIRjnuFRyI/AAAAAAAACUA/9ZYp0awI3Ss/s1600/twitter.png' title='Twitter'/></a> <a href='https://plus.google.com/+KedarAdhikari/posts' > <img src='http://4.bp.blogspot.com/-l6tB4HfZcfY/UjdItwk9-7I/AAAAAAAACW4/iHklkLWO_Fs/s1600/google.png' title='Google plus'/></a></div>
</div>
</b:if>
.wc-aboutauthor{
float:left;
width:550px;
padding:10px;
border:1px solid #ccc;
margin-bottom:15px;
margin-top:15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHjnMLPwCtGo9tNl1wlX97COcTtguejSA5ski7BE1ULV6XseDZ630mSkCEMbqZiXUw1NsHYQjOz8wtyLXJMZuG_p3jEuVSssrGPyfAkjcX5I8Nh9DUMNiV7A4eUSmn70nWUCnX68pNQIg/s26-no/backgrounds.png ');
color:#444444;
-webkit-box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
-moz-box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
}
.wc-aboutauthor h2
{
color:#b6e026;font-family:Helvetica,Arial;font-weight:bold;text-shadow:#64665b 0px 1px 1px;font-size:28px;margin-bottom:-6px;
}
.wc-aboutpic{
float:right;
margin:0 0 0 10px;
}
.wc-aboutpic img{
border:1px solid #999999;
-webkit-transition:-webkit-transform .15s linear;
-moz-transition:-moz-transform .15s linear;
-o-transition:-o-transform .15s linear;transition:transform .15s linear;
-webkit-box-shadow:0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow:0 3px 6px rgba(0,0,0,.25);
box-shadow:0 3px 6px rgba(0,0,0,.25);
padding:5px 5px 5px 5px;-webkit-transform:rotate(+5deg);
-moz-transform:rotate(+5deg);-ms-transform:rotate(+5deg);
-o-transform:rotate(+5deg);transform:rotate(+5deg);float:left;
}
.wc-aboutpic img:hover{
background:#FFFFFF;
-webkit-box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
-moz-box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
box-shadow:0px 0px 10px rgba(0, 0, 0, .3);
-webkit-transform:rotate(-1deg);
-moz-transform:rotate(-1deg);
-ms-transform:rotate(-1deg);
-o-transform:rotate(-1deg);
transform:rotate(-1deg);
}
.wc-aboutsoc img
{
height:35px;
margin-bottom:-13px;
}
.wc-aboutsoc p
{
font:16px georgia;
color:#ffffff;
background:#b6e026;
display:inline;
border-radius:5px;
padding:5px;
margin-right:30px;
}
</style>
<b:if cond='data:blog.pageType == "item"'>
<div class='wc-aboutauthor'>
<div class='wc-aboutpic'>
<img alt='Author image' height='150' src='https://lh3.googleusercontent.com/yczz3dcUsrLHI47LnU67hK8uNf-UK7DzJBhCZZCE_-k=w200-h219-no' width='150'/>
</div>
<h2 >About the site Author :</h2>
<p>Hey Friends I’m Kedar Adhikari from Gorkha Nepal do you want to know something about me anyway I’m interest in to regular writing Blogging and making money from the blogger and I have little good knowledge with HTML, PHP, JAVA, C++ Graphic designing, about an Computer hardware/networking and little with an other more I have designed few blogger templates you can find inside a blogger blog thank you. </p>
<div class='wc-aboutsoc'>
<p> Connect with him on : </p><a href='http://facebook.com/onlineguru'><img src='http://1.bp.blogspot.com/-XtMSvGt9QbM/UiIRj_Z-xkI/AAAAAAAACUE/lxKPo9uepx4/s1600/facebook.png' title='Facebook'/></a> <a href='http://twitter.com/kedargk6'> <img src='http://1.bp.blogspot.com/-TD3jCs_IZcg/UiIRjnuFRyI/AAAAAAAACUA/9ZYp0awI3Ss/s1600/twitter.png' title='Twitter'/></a> <a href='https://plus.google.com/+KedarAdhikari/posts' > <img src='http://4.bp.blogspot.com/-l6tB4HfZcfY/UjdItwk9-7I/AAAAAAAACW4/iHklkLWO_Fs/s1600/google.png' title='Google plus'/></a></div>
</div>
</b:if>
4. Replace the some word from above the word for example look at below:
About author: Hey Friends I’m Kedar Adhikari from Gorkha Nepal do you want to know something about me anyway I’m interest in to regular writing Blogging and making money from the blogger and I have little good knowledge with HTML, PHP, JAVA, C++ Graphic designing, about an Computer hardware/networking and little with an other more I have designed few blogger templates you can find inside a blogger blog thank you.
Facebook username: Onlineguru
Twitter username: Kedargk6
Google+ profile: +kedarAdhikari/posts
Now save the templates and you are successfully has been Done!















